Documentation
Layout
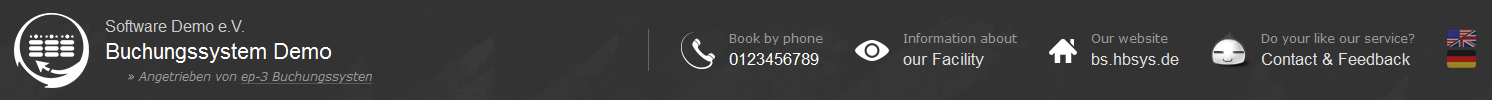
Header
The header will be displayed on each and every page.
It contains (from left to right):
- The Logo.
Can be clicked to return to the calendar. By default, it shows the logo of the booking system, but can be exchanged with a custom one easily. - The name of your institution and the name of the system.
Both names can be customized via the setup tool and later via backend. The ep-3 Bookingsystem branding is enabled by default, but can be easily disabled by setting the database option service.branding to false. - The phone number to offer booking by phone.
The phone number can be set in the system backend. - Information about ...
... your facility. Its actual name can be set in the system backend. The link leads to the info page. - Links to your website and its contact page
- Flags to switch the language
Responsive
The header is (as the calendar and most other pages as well) responsive. That means it will adjust itself to the given screen size (on modern web browsers). Thus the smaller the screen size becomes, the less elements will be displayed. Finally, on very small screens (like those of mobile devices) only the logo, names and flags are left.
Footer
The footer will be displayed on each and every page as well.
The ep-3 Bookingsystem branding is enabled by default, but can be easily disabled by setting the database option service.branding.name to an empty string.
Created by: Tobias Krebs
Updated: June 2014