Dokumentation
Layout
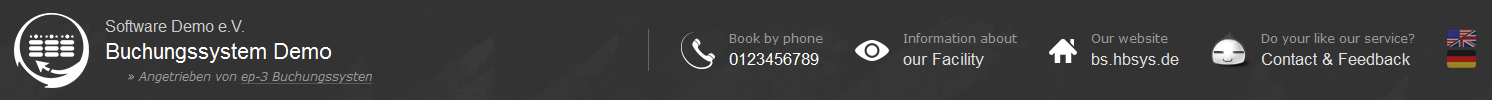
Kopfzeile
Die Kopfzeile wird immer und überall angezeigt (also im Frontend, Mediend und Backend).
Sie enthält (von links nach rechts):
- Das Logo.
Ein Klick darauf führt zur Startseite, also zum Kalender zurück. Standardmäßig wird das Logo des ep-3 Buchungssystems angezeigt. Dieses kann man entweder belassen oder (was meist der Fall sein dürfte) austauschen. Wie Sie das Logo austauschen wurde bereits beschrieben. - Die Namen des Betreibers und des Systems.
Beide Namen können beliebig gewählt werden. Die Änderung kann jederzeit im Backend erfolgen und wird sofort und systemweit wirksam. Das ep-3 Buchungssystem Branding ist standardmäßig aktiviert, kann aber über den Eintrag service.branding in der Datenbank ausgeschaltet werden. - Die Telefonnummer für die telefonische Buchung.
Die Telefonnummer kann ebenfalls im Backend eingestellt werden. - Infos & Bilder über ...
... ja, worüber eigentlich? Der Name Ihrer Einrichtung kann ebenfalls im Backend eingestellt werden. Ein Klick darauf führt dann zur Infoseite. - Links zu Ihrer Internetseite und zur dortigen Kontaktseite
- Die Landesflaggen zum Umstellen der Sprache
Responsive
Die Kopfzeile ist (wie der Kalender und die meisten anderen Seiten auch) responsive, d.h. sie passt sich bei modernen Webbrowsern der aktuellen Bildschirmgröße automatisch und flexibel an. Dafür fallen bei geringer werdender Bildschirmgröße von rechts sukzessive die jeweils unwichtigsten Einträge weg, bis letztlich (z.B. auf Smartphones) nur noch Logo, Namen und Sprachwahl übrig bleiben.
Fußzeile
Die Fußzeile wird immer und überall angezeigt (also im Frontend, Mediend und Backend).
Sie enthält noch einmal den Namen des Betreibers und dessen Impressum sowie einen Verweis auf das ep-3 Buchungssystem. Wie schon in der Kopfzeile, kann auch hier das Branding einfach über den Datenbankeintrag service.branding.name entfernt werden.